tkinter.Checkbutton
SYNOPSIS
instance = tkinter.Checkbutton(paranet ,**options)
STANDARD OPTIONS
activebackground
activeforeground
anchor
background or bg
bitmap
borderwidth or bd
compound
cursor
disabledforeground
font
foreground or fg
highlightbackground
highlightcolor
highlightthickness
image
justify
padx
pady
relief
takefocus
text
textvariable
underline
wraplength
WIDGET-SPECIFIC OPTIONS
command
Specifies a Python callback to associate with the button. This callback is typically invoked when mouse button 1 is released over the button window. The button's variable's class (variable option) will be updated before the command is invoked.
height
Specifies a desired height for the button. If an image or bitmap is being displayed in the button then the value is in screen units (i.e. any of the forms acceptable to Screen Units); for text it is in lines of text. If this option is not specified, the button's desired height is computed from the size of the image or bitmap or text being displayed in it.
indicatoron
Specifies whether or not the indicator should be drawn. Must be a proper boolean value. If False, the relief option is ignored and the widget's relief is always sunken if the widget is selected and raised otherwise.
offrelief
Specifies the relief for the checkbutton when the indicator is not drawn and the checkbutton is off. The default value is "raised". By setting this option to "flat" and setting indicatoron to False and overrelief to "raised", the effect is achieved of having a flat button that raises on mouse-over and which is depressed when activated. This is the behavior typically exhibited by the Bold, Italic, and Underline checkbuttons on the toolbar of a word-processor, for example.
offvalue
Specifies value to store in the button's associated variable's class whenever this button is deselected. Defaults to "0".
onvalue
Specifies value to store in the button's associated variable's class whenever this button is selected. Defaults to "1".
overrelief
Specifies an alternative relief for the checkbutton, to be used when the mouse cursor is over the widget. This option can be used to make toolbar buttons, by configuring relief="flat" overrelief="raised". If the value of this option is the empty string, then no alternative relief is used when the mouse cursor is over the checkbutton. The empty string is the default value.
selectcolor
Specifies a background color to use when the button is selected. If indicatoron is True then the color is used as the background for the indicator regardless of the select state. If indicatoron is False, this color is used as the background for the entire widget, in place of background or activebackground, whenever the widget is selected. If specified as an empty string then no special color is used for displaying when the widget is selected.
selectimage
Specifies an image to display (in place of the image option) when the checkbutton is selected. This option is ignored unless the image option has been specified.
state
Specifies one of three states for the checkbutton: "normal", "active", or "disabled". In "normal" state the checkbutton is displayed using the foreground and background options. The "active" state is typically used when the pointer is over the checkbutton. In "active" state the checkbutton is displayed using the activeforeground and activebackground options. "disabled" state means that the checkbutton should be insensitive: the default bindings will refuse to activate the widget and will ignore mouse button presses. In this state the disabledforeground and background options determine how the checkbutton is displayed.
variable
Specifies the instance's name of a variable class to set to indicate whether or not this button is selected.
width
Specifies a desired width for the button. If an image or bitmap is being displayed in the button then the value is in screen units (i.e. any of the forms acceptable to Screen Units); for text it is in characters. If this option is not specified, the button's desired width is computed from the size of the image or bitmap or text being displayed in it.
DESCRIPTION
A Checkbutton is a widget that displays a textual string, bitmap or image and a square called an indicator. If text is displayed, it must all be in a single font, but it can occupy multiple lines on the screen (if it contains newlines or if wrapping occurs because of the wraplength option) and one of the characters may optionally be underlined using the underline option. A checkbutton has all of the behavior of a simple button, including the following: it can display itself in either of three different ways, according to the state option; it can be made to appear raised, sunken, or flat; it can be made to flash; and it invokes a Python callback whenever mouse button 1 is clicked over the checkbutton. In addition, checkbuttons can be selected. If a checkbutton is selected then the indicator is normally drawn with a selected appearance, and a Python variable's class associated with the checkbutton is set to a particular value (normally 1). The indicator is drawn with a check mark inside. If the checkbutton is not selected, then the indicator is drawn with a deselected appearance, and the associated variable's class is set to a different value (typically 0). The indicator is drawn without a check mark inside
WIDGET COMMAND
instance.cget("option")
Returns the current value of the configuration option given by option. Option may have any of the values accepted by the Chekbutton class.
instance.configure()
instance.configure("option")
instance.configure(**options)
Query or modify the configuration options of the widget.
If no option is specified, returns a list describing all of the available options for instance: the elements of the list are the option name, database name, database class, default value, and current value.
If "option" is specified, then the method returns a list describing the one named option (this list will be identical to the corresponding sublist of the value returned if no option is specified).
If **options are specified, then the command modifies the given widget option(s) to have the given value(s); in this case the method returns an empty string. Option may have any of the values accepted by the Checkbutton class.
instance.deselect()
Deselects the checkbutton and sets the associated variable to its “off” value.
instance.invoke()
Does just what would have happened if the user invoked the checkbutton with the mouse: toggle the selection state of the button and invoke the Python callback associated with the checkbutton, if there is one. The return value is the return value from the Python callback, or an empty string if there is no callback associated with the checkbutton. This command is ignored if the checkbutton's state is "disabled".
instance.select()
Selects the checkbutton and sets the associated variable to its “on” value.
instance.toggle()
Toggles the selection state of the button, redisplaying it and modifying its associated variable to reflect the new state.
BINDINGS
Tkinter automatically creates class bindings for checkbuttons that give them the following default behavior:
1. On Unix systems, a checkbutton activates whenever the mouse passes over it and deactivates whenever the mouse leaves the checkbutton. On Mac and Windows systems, when mouse button 1 is pressed over a checkbutton, the button activates whenever the mouse pointer is inside the button, and deactivates whenever the mouse pointer leaves the button.
2. When mouse button 1 is pressed over a checkbutton, it is invoked (its selection state toggles and the command associated with the button is invoked, if there is one).
3. When a checkbutton has the input focus, the space key causes the checkbutton to be invoked. Under Windows, there are additional key bindings; plus (+) and equal (=) select the button, and minus (-) deselects the button.
If the checkbutton's state is disabled then none of the above actions occur: the checkbutton is completely non-responsive.
The behavior of checkbuttons can be changed by defining new bindings for individual widgets or by redefining the class bindings.
EXAMPLE
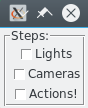
This example shows a group of uncoupled checkbuttons. import tkinter
root = tkinter.Tk() lbl = tkinter.LabelFrame(root ,text="Steps:") lbl.pack() lights = tkinter.IntVar() c1 = tkinter.Checkbutton(lbl ,text="Lights" ,variable=lights) c1.pack() cameras = tkinter.IntVar() c2 = tkinter.Checkbutton(lbl ,text="Cameras" ,variable=cameras) c2.pack() action = tkinter.IntVar() c3 = tkinter.Checkbutton(lbl ,text="Actions!" ,variable=action) c3.pack() root.mainloop()