Canvas: Keypad Design
This page is dedicated to canvas usage for normal applications as well as for graphic design of silk screened or digitally printed operation panels.
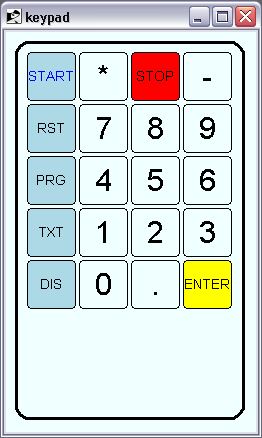
The canvas can be used to create a keyboard or keypad simulator that interacts with e.g. a simulated machine or device. See this sample of such a design (code below):
Another opportunity is to let such a canvas become THE design for a membrane keypad print. This requires an all vector-based content of the canvas.
I did some experiments with postscript file generation, and indeed arcs and texts are represented as vector objects. The only problem is with keys that have no text (e.g. keypad numbers), but instead icons. All of the image types that can be linked to a canvas image (via Img) are bitmap formats. Except postcript. However, some testings shows that internally, the representation is converted to bitmap. Hence, vector-based content of icons is not preserved upon canvas postscript output. This makes the concept not suitable for printing purposes, when icons/images are part of the keypad design.
Comments/Ideas welcome...
In the Olivetti Programma 101 Simulator I faced a similar problem, since I wanted to support both large and small displays. I used percentage offsets and widths to permit the description of the interface to scale, then did gif/png backgrounds of the actual keyboards in each supported size. The actual button is created using the percentage offsets and lifting the background up to form the image on the button. Perhaps that might help?
package require Tk
proc rounded_rect {x1 y1 x2 y2 rad width tag} {
return [.c create line $x1 $y1 [expr {$x1+$rad}] $y1 [expr {$x2-$rad}] $y1 \
$x2 $y1 $x2 [expr {$y1+$rad}] $x2 [expr {$y2-$rad}] \
$x2 $y2 [expr {$x2-$rad}] $y2 [expr {$x1+$rad}] $y2 \
$x1 $y2 $x1 [expr {$y2-$rad}] $x1 [expr {$y1+$rad}] \
$x1 $y1 -smooth bezier -width $width -tag $tag]
}
proc rounded_poly {x1 y1 x2 y2 rad width tag} {
return [.c create polygon $x1 $y1 [expr {$x1+$rad}] $y1 [expr {$x2-$rad}] $y1 \
$x2 $y1 $x2 [expr {$y1+$rad}] $x2 [expr {$y2-$rad}] \
$x2 $y2 [expr {$x2-$rad}] $y2 [expr {$x1+$rad}] $y2 \
$x1 $y2 $x1 [expr {$y2-$rad}] $x1 [expr {$y1+$rad}] \
-smooth bezier -fill azure -outline black -width $width -tag $tag]
}
canvas .c -width 250 -height 400 -bg azure
rounded_rect 12 12 239 388 30 3 keypad
################ generate keys & keypad ################
# create all keys and key text content
set n 1
set x 47
set y 46
array set keycodes {}
array set obj_id {}
foreach {txt keycode} {
START r * * STOP s - -
RST z 7 7 8 8 9 9
PRG p 4 4 5 5 6 6
TXT t 1 1 2 2 3 3
DIS c 0 0 . . ENTER \r} {
rounded_poly [expr {$x-24}] [expr {$y-24}] [expr {$x+24}] [expr {$y+24}] 10 1 "key key$n keybg$n"
if {[string length $txt] == 1 && $txt!="?"} {set size -30} else {set size -14}
set obj_id($keycode) [.c create text $x $y -text $txt -font "helvetica $size" -tag "key key$n keytext$n"]
set keycodes(k$n) $keycode
if {$txt == ""} {
.c create image $x $y -image [image create photo -file key${n}.png] -tag "key key$n"
}
if {$x < 50} { ;# first row
.c itemconfig keybg$n -fill lightblue
}
incr x 52
if {$x > 220} {
set x 47; incr y 52
}
incr n
}
.c itemconfig keytext1 -fill blue
.c itemconfig keybg3 -fill red
.c itemconfig keybg20 -fill yellow
pack .c
arjen - 2015-08-27 17:16:10
An alternative would be to draw these icons, not via a bitmap, but by ordinary canvas items. I do not know how complicated they are, but I imagine this could be a solution.
RJM: I did some test with window items that can be placed inside the buttons (e.g. enclosed in the foreach construct of the sample code). Each window item refers to a small canvas that holds the Tk-items. This works (postscript output is OK) and keeps it as modular as including external drawings. Most important: modifying e.g. row and column distances automatically draws button content at the right place. I can draw icons using any one tcl drawing program or write them in plain text when basic similarities exist. Only disadvantage: because of lacking transparency, I have to take care of the background color. The .png-icons I used to include in a keypad simulator were equipped with transparent background.
arjen - 2015-08-28 06:18:33
Well, perhaps AggTk is an alternative that you can use, that does support transparency. It is still in early development as far as I know, but the demos look impressive.