Examples of drawing with Tkpath
Arjen Markus (11 april 2013) Tkpath is a wonderful package that defines an alternative canvas widget. It should have all the capabilities of the ordinary Tk canvas widget but it also defines a number of new object types. The demos below show some small-scale experiments I set up to get a feeling for this package.
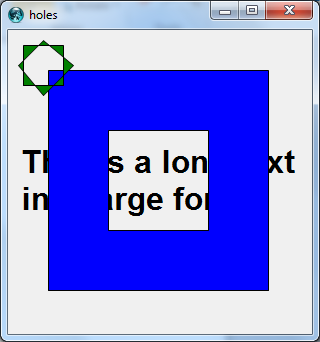
The first one illustrates that path elements need not be regular polygons, but can in fact consist of polygons with holes. This could be a way to implement a form of clipping (regular clipping is not implemented in this package, unfortunately).
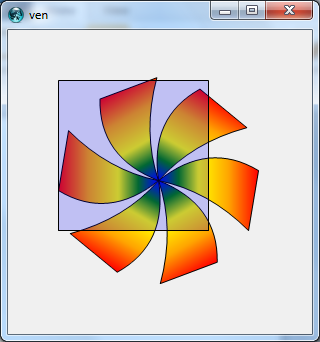
The second one is an animation: six rotating blades with a transparent overlaid rectangle. It demonstrates the use of the -matrix option to manipulate the placement and form of objects as well as the use of gradients and transparency. Gradients do not mix with transparency, it seems, so the transparent rectangle is just uniform in colour, but the gradients are oriented in accordance with the orientation of the object they are applied to!
Probably I could use the grouping option to turn the blades with merely one change to the -matrix option of the group they belong to. I have not tried that yet.
# holes.tcl --
# A path element seems to be very flexible. Can we use it to create polygons with holes?
#
package require tkpath
pack [::tkp::canvas .c -width 300 -height 300]
.c create text 150 150 -text "This is a long text\nin a large font" -font "Helvetica 24 bold"
#
# Note: the fillrule does the trick - with that the second square defines the hole
#
.c create path {M 40 40 L 260 40 L 260 260 L 40 260 L 40 40 M 100 100 L 200 100 L 200 200 L 100 200 L 100 100} \
-fill blue -fillrule evenodd
.c create path {M 15 15 L 55 15 L 55 55 L 15 55 L 15 15 M 35 10 L 65 35 L 35 65 L 10 35 L 35 10} \
-fill green -fillrule evenodd
Here is the result:
# ven.tcl --
# Simple demo using gradients and transparency
#
# Note:
# gradients do not mix with transparency, so use a transparent
# rectangle with a uniform colour. A nice feature is, though,
# that the gradients move and rotate with the canvas item.
#
package require tkpath
pack [::tkp::canvas .c -width 300 -height 300]
set coords {M 150 150 Q 200 110 250 140 L 240 200 Q 200 160 150 150}
set gradient [.c gradient create linear \
-stops {{0 blue} {0.2 green} {0.4 yellow} {0.7 orange} {1.0 red}}]
foreach angle {0 60 120 180 240 300} {
set angle [expr {acos(-1.0)*$angle/180.0}]
set matrix [::tkp::transform rotate $angle 150 150]
.c create path $coords -tag ven -matrix $matrix -fill $gradient ;#green
}
.c create prect 50 50 200 200 -fillopacity 0.2 -fill blue ;# -fill $gradient
proc rotate {dangle} {
foreach item {1 2 3 4 5 6} {
set angle [expr {60*($item-1) + $dangle}]
set angle [expr {acos(-1.0)*$angle/180.0}]
set matrix [::tkp::transform rotate $angle 150 150]
.c itemconfigure $item -matrix $matrix
}
after 100 [list rotate [expr {$dangle + 10}]]
}
rotate 10Here is a single screenshot. Run the program to see the animation:
Link to a PDF version http://www.ch-werner.de/AndroWish/ven.pdf which was generated with a version of tkpath included in AndroWish and the infrastructure of pdf4tcl.