Swank Canvas Connectors
A common use for tools like the canvas widget is to draw diagrams with lines connecting various items. After using multiple implementations of this concept with the connectors drawn with separate canvas lines I decided it made sense to make this a fundamental item on the Swank Canvas Widget. With this addition it is no longer necessary to write code to update the positions of connectors every time the connected item is moved.
Connectors are just another canvas item, but they require two options, -startcon and -endcon, that specify the items that should be connected. Coordinates of connectors are different than other canvas items in that they are always specified as a fraction of the width and height of the bounds of the starting and ending item.
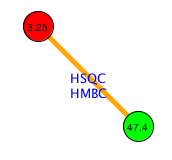
Here is an example and the corresponding code. In this example the connector is drawn between the centers of the two items, and lowered below the items. Note that both the oval items and the connectors have the -text option specified.
pack [canvas .c -width 400 -height 400 -bg white] set item1 [.c create oval 100 100 130 130 -fill red -tag abc -text 3.25 -anchor c -font "Helvetica 10"] set item2 [.c create oval 200 200 230 230 -fill green -tag xyz -text 47.4 -anchor c -font "Helvetica 10"] update set item [.c create connector 0.5 0.5 0.5 0.5 -fill orange -startcon abc -endcon xyz -startstyle circle -endstyle circle -width 5 -text "HSQC\nHMBC" -textcolor blue -anchor c] .c lower $item