Taygete Scrap Book
This is an experimental, partial, compact rebuild of some ideas of Jupyter Notebook which first was presented at EuroTcl 2019. The name is derived from Taygete (Ταϋγέτη) which is a small retrograde irregular satellite of Jupiter, aka Jupiter XX.
It consists of a webview (the rendering component/library of a web browser) with an added Tcl interface, plus some Tcl and JavaScript to provide a user interface resembling Jupyter Notebook. The webview part is basically taken from the Tiny cross-platform webview library for C/C++/Golang with the Python interface taken as starting point for the Tcl interface.
No browser and webserver are required so it can be made into one binary with zero installation and without requiring network infrastructure. Uncloudy, so to speak clean hot air.
The Tcl binding is about 650 LOC and can be found in the undroid/twv folder on AndroWish's website.
The UI/engine is a single Tcl script of about 1300 LOC and can be found with some examples in the undroid/tsb folder on AndroWish's website.
A ready made ZIP kit for immediate experimentation is available in TSB.kit . It supports the three major desktop platforms Windows (32 and 64 bit), MacOS (Intel, 64 bit), Linux (Intel, 32 and 64 bit, distro agnostic but a decent version with gnome 3 runtime is required). If started without further arguments, it presents an overview page with links to examples.
How does it work?
In Tcl a webview is created
set W [twv::new -width 800 -height 600 -url ... -callback ...]
From Tcl JavaScript code can be evaluated using
$W eval JavaScript-code-string
$W call JavaScript-function ?string-argument...?From JavaScript Tcl code can be evaluated using
window.external.invoke(Tcl-callback-argument);
The bootstrap in the webview constructor is an URL which contains JavaScript to evaluate Tcl code, which writes the skeleton of a HTML document including the necessary JavaScript functions to interface with the rest of the Tcl code, i.e. calls
document.write(HTML+CSS+JavaScript-code);
document.close();With these means a REPL is build which initially consists of an HTML textarea as input field plus two HTML divs for output of preformatted text and HTML. When text is input into the textarea and <Shift-Return> is entered, that text is evaluated as Tcl script, or HTML/Markdown. The result is put into one of the HTML divs for output. In case the evaluation did not produce an error, a new empty HTML textarea plus two new HTML divs for output are added to the document, which then are used for the next evaluation, and so on.
And what is it good for?
Good question. At least, one can quickly, interactively check out Tcl code and at the same time write some good looking documentation, which can be immediately printed out (platform dependent) or written as HTML to a file for later display in a browser.
How to hang yourself without a rope?
The current version does not use a Tcl slave interpreter for command evaluation (which would allow for limitation of runtime and a "safe" set of available Tcl commands). Thus, the easiest way to hang yourself is to enter
while {1} {}No measures are implemented to limit the interpreter's capabilities, thus malicious creativity like
exec sudo sh -c {rm -rf .*}is possible. You have been warned! (BTW, with this shell command I've managed three decades ago to destroy the work of half a week. SIGINT didn't help, I became a burned child, although I grokked it milliseconds after hitting the Return key)
Jorge - 2019-07-02 00:38:33
This is what I got when trying on ubuntu:
jorge@jorge-Inspiron-1545:~/Downloads$ ./undroidwish-e5dc71ed9d-linux32 TSB.kit
CRITICAL: Error in startup script: can't find package twv
while executing
"package require twv"
(file "TSB.kit/tsb/tsb.tcl" line 9)
invoked from within
"source [file join [file dirname [info script]] tsb tsb.tcl]"
(file "TSB.kit/main.tcl" line 2)
invoked from within
"source [file join [info script] main.tcl]"
invoked from within
"if {[file exists [file join [info script] main.tcl]]} {
source [file join [info script] main.tcl]
}"
(file "TSB.kit" line 5)chw - 2019-07-02 02:14:45
The twv extension requires a libwebkit2gtk-4.0.so.37 shared library which might be in the libwebkit2gtk-4.0-37 package if your Ubuntu isn't that old. Additionally, it wants libjavascriptcoregtk-4.0.so.18 which should be in the libjavascriptcoregtk-4.0-18 package.
In general I suggest to not use it in combination with undroidwish but with vanillawish since the tsb.tcl script tries to withdraw the tk toplevel anyway since it is not needed due to the webview having its own toplevel window.
Another problem on Linux which I observed is, that it seems not possible to startup the webkit stuff in a 32 bit environment on a 64 bit system, although the proper packages (see above) where installed for 32 bit, too. On Windows, this wasn't a problem at all.
Jorge - 2019-07-03 14:34:15
Thanks, when upgrading from Ubuntu 1204 to 1604, the application works fine. Then some examples show some errors for a missing package, which I will find out if missing in my setup.
Jorge - 2019-07-03 23:35:46
The specific missing package when using vanilla wish, is the uri package. Now, when using undroidwish, both the geneva and plotchart examples run fine. Quite impressive!
chw - 2019-07-05 06:35:15
What I've meant with vanillawish is not a plain tcl/tk install but the vanillawish from the download page of Androwish which has a full recent tcllib built in. Should the tcllib package of the distro of your choice include the uri package, however, you might be properly set up to run all examples.
Jorge - 2019-07-06 00:16:03
Correct, I can confirm that the application works just fine with vanillawish as you explained above. The only other error I have now is with the Northwind example as follows:
Problem with the SSL CA cert (path? access rights?)
while executing
"fetch_url ${BASEURL}/Northwind_ERD.png"
("uplevel" body line 1)
invoked from within
"uplevel \#0 $str"chw - 2019-07-06 13:22:29
Verified with an old netbook with Ubuntu 16.04 i386. Caused by their olden certificate store. You have two options to overcome the Northwind problem:
1. in the TclCurl variant of the fetch_url procedure add the option "-sslverifypeer 0" where the handle's url is configured, or
2. don't use TclCurl at all e.g. by changing the "package require TclCurl" to "package require NoIDontWantTclCurl".
Jorge - 2019-07-06 19:13:30
Thanks again, that works (live edits on the Northwind example when launching TSB.kit)... And then, to have the changes as permanent for me, I just downloaded tsb.tcl to run my own (modifed) copy of northwind.tsb as follows:
./vanillawish-e5dc71ed9d-linux32 tsb.tcl northwind.tsb
awesome!
confused - 2019-07-09 10:40:30
I can run the examples on Windows 10. I am intrigued by twv. Can it display a regular web page? Does it handle CSS? Can you just feed some well-formed html code to have it displayed like in a browser?
chw - 2019-07-09 11:14:30
Yes. Yes. Yes. However, there's no browser UI, especially no "Back" button.
chw - 2019-07-29
¡Muchas gracias para el icono, Jorge!
Jorge - 2019-07-30 16:59:30
I hope you like it, and include it on the Androwish page as well ;)
chw - 2019-07-31
Yes, Jorge, thanks again. Your wonderful icon now is on the welcome page in the current TSB.kit .
Jorge - 2019-08-04 01:22:26
I have been trying to insert an image on a canvas, is that implemented? I tried with:
tsb::canvascmd $C create image 0 0 -image $image
and
$C create image 0 0 -image $image
without success
chw - 2019-08-04 05:12:24
No, neither images, nor embedded windows are supported, as shown in this snippet: https://www.androwish.org/home/artifact?udc=1&ln=670-690&name=37e63736f4eea407
Jorge - 2019-08-04 14:57:26
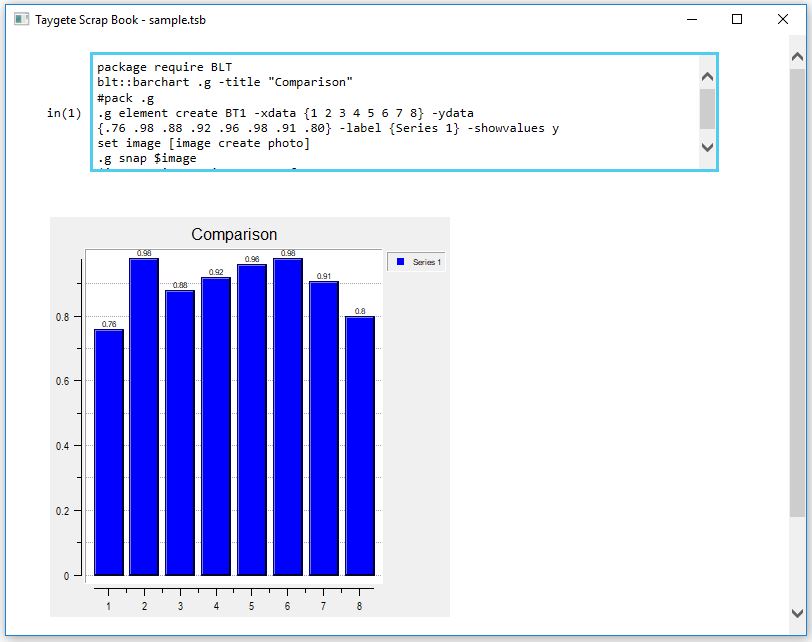
Thanks, then I used this workaround to show a static view of a BLT chart.
One block contains:
destroy .g
package require BLT
blt::barchart .g -title "Comparison"
.g element create BT1 -xdata {1 2 3 4 5 6 7 8} -ydata {.76 .98 .88 .92 .96 .98 .91 .80} -label {Series 1} -showvalues y
set image [image create photo]
.g snap $image
$image write BLTimage.png -format png
tsb::eval 2and then, the 2nd block simply has:
img BLTimage.png
chw - 2019-08-05 14:30:09
Cool. Works on Linux, too. You even could omit writing to a PNG file using this image command in the 2nd block:
img_from_binary [$image data -format png] image/png
Jorge - 2019-08-06 15:57:21
Then, another potential use is to create live reports from databases, with charts and tables, and of course, one can create nice Tcl tutorials!
EMJ 2019-08-09 : Works on windows, on Linux gives
error reading package index file TSB.kit/twv/pkgIndex.tcl: runtime linking webview failed
can't find package twv
while executing
"package require twv"
(file "TSB.kit/tsb/tsb.tcl" line 9) ...chw 2019-08-09
I took the liberty to move EMJ's comment down. As stated in some comment above, certain shared libraries with certain API versions need be installed on Linux in order to successfully use TSB. Linux distros known to me which work are Debian 9, Debian 10, Fedora 30, CentOS/RHEL 7.
NR 2023-03-22
Simple demo to interact Taygete Scrap Book with ticklEcharts
package require ticklecharts 3.1.1 ; # minimum version # ... # method to interact with Taygete Scrap Book $chart RenderTsb
RenderTsb method accepts as arguments :
- -renderer - 'canvas' or 'svg' (canvas by default)
- -height - size html canvas (500px by default)
- -merge - If false, all of the current components will be removed and new components will be created according to the new option. (false by default)
- -evalJSON (>= 3.1.2) - Two possibilities 'JSON.parse' or 'eval' to insert an JSON obj in Tsb Webview. 'eval' JSON obj is not recommended (security reasons). 'JSON.parse' is safe but 'function', 'js variable' in JSON obj are not supported. (false by default)