Name
tdot - Thingy DOT writer - package to create dot files and image files for the Graphviz tools with a syntax close to Tcl and to the dot language.
Description
DDG 2021-09-06: The package provides one command tdot which can hold currently just a single dot code collection. All commands will be evaluated within the tdot namespace. In comparison to the Graphviz tcldot and the gvtcl packages this package uses directly the Graphviz executables and has a syntax very close to the dot language. So there is no need to consult special API pages for the interface. It is therefore enough to consult the few methods in the documentation and the standard dot or neato documentation. There are a few restrictions because of this, for instance you can’t delete nodes and edges, you can only use shape=invis to hide a node or edge at a later point for instance.
Links
- Homepage: https://github.com/mittelmark/DGTcl
- Download: (Gitdown) https://downgit.github.io/#/home?url=https://github.com/mittelmark/DGTcl/tree/master/lib/tdot
- Manual: https://htmlpreview.github.io/?https://github.com/mittelmark/DGTcl/blob/master/lib/tdot/tdot.html
- Version: 0.1 - 2021-09-06
- License: MIT
Example
Below a few examples from the Manual :
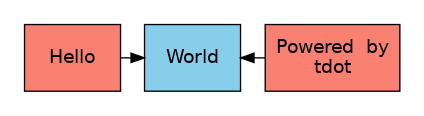
# demo: synopsis package require tdot tdot set type "strict digraph G" tdot graph margin=0.2 tdot node width=1 height=0.7 style=filled fillcolor=salmon shape=box tdot block rank=same A B C tdot addEdge A -> B tdot node A label="Hello" tdot node B label="World" fillcolor=skyblue tdot edge dir=back tdot addEdge B -> C tdot node C label="Powered by\n tdot" tdot write tdot-synopsis.png
Using the Tk canvas as output:
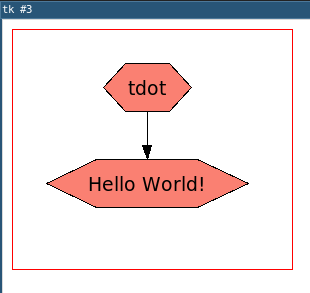
# demo: write package require Tk pack [canvas .can -background white] -side top -fill both -expand true package require tdot tdot set code "" tdot graph margin=0.4 tdot node style=filled fillcolor=salmon shape=hexagon tdot addEdge A -> B tdot node A label="tdot" tdot node B label="Hello World!" tdot write .can .can create rect 10 10 290 250 -outline red ;# standard canvas commands still work
Switch to neato layout:
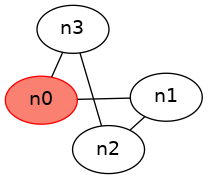
tdot set code "" tdot set type "graph N" ;# switch to neato as layout engine tdot addEdge n0 -- n1 -- n2 -- n3 -- n0; tdot node n0 color=red style=filled fillcolor=salmon tdot write dot-neato.png
Switch to circo layout:
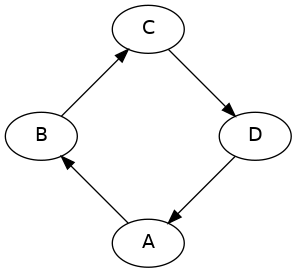
tdot set code "" tdot set type "strict digraph G" ; # back to dot tdot graph layout=circo ;# switch to circo (circular layout engine) tdot addEdge A -> B -> C -> D -> A tdot write dot-circle2.png
For more examples see the manual page .
See also
- Thingy: a one-liner OO system - the little OO behind the tdot package
- tcldot - the Graphviz provided Tcl interface library.
Discussion
Please discuss here ...