Interactive Polygon in Bwise
Page by Theo Verelst
Bwise centers around a canvas, which is supposed to support it's main graphical interface, which is block-wise programming.
The normally scrollable canvas, easily made by even early versions of Tk, contains graphical items which in the Bwise program would often represent program pieces, connected up by wires to form a network, which can be activated or 'run' with various connected block function invokation regimes.
It's far from a finished product, so it's current version is fixed at 0.3x, but it works, and because it is even pretty retarded, well, early, tcl/tk, I think overall. I ran it on windows 3.1 when I would have nothing else on a found pentium 75 MHz and it ran fine, even with images on the canvas.
The idea of this page is to call forward essential graphics and interaction programming, which is not a trivial job, although there are general guidelines which make it overseeable easily enough.
Bwise (Download recent version here http://www.theover.org/Diary/ldiary5.html#bwise ) should start easily enough on all tcl/tk platforms, if you don't want to get 'paper.gif' image errors (which should be in current dir), just find that name in the single source file, and make the button have a text instead. I assume a console to type in to be available, cut and past from this page in it. In windows, the console comes up by itself (I think in that version) other wise you may have to get the console code from console for Unix, which must load immedeately after wish starts. Comment out the procs_window at the end to not need defaultprocs, or run the singly loaded procedure set_procvanilla in a further empty but equal wish in the startup directory. I'll look into a single source file and a bit upgraded bwise version.
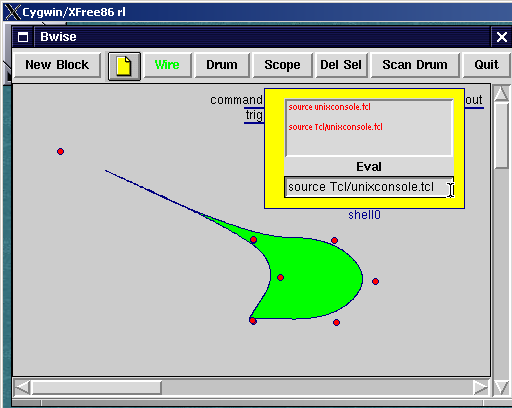
After having started bwise, make sure you have a console (possibly using the paper image button to get a small one on the canvas, and type 'console show' in it, or source unixconsole.tcl, I you have / need that one):
set markercount 0;
bind $mc <Button-1> {
global markercount;
set cx [$mc canvasx %x]
set cy [$mc canvasy %y]
set t "[$mc find overlapping [expr $cx-1] [expr $cy-1] $cx $cy]";
if {$t == {}} {
$mc create oval [expr $cx-3] [expr $cy-3] [expr $cx+3] [expr $cy+3] \
-fill red -outline navy -width 1 -tags "mark[incr markercount] markers"
}
}This finds out if we are left clicking on a free piece of canvas, and create a little disc where we click, every one with a different first tag, and common second tag.
Bwise lets you drag everything on the canvas, so you can move the little rounds by clicking and holding, and moving them around anywhere over the canvas. Not that they move independently, unlike the graphical elements of a bwise programming block, which are grouped together by a common first tag in the tag list, and normally a third tag 'block' to make clear we can assume there are relations of the bwise kind between the graphical parts, names and pins, and that there are corresponding variables for pins data and block function. Here we don't use that, so we name the discs indepentently with increasing indices, just like the item numbers on a canvas.
Lets create a random 4 sided green polygon on the canvas:
$mc create poly 0 0 5 5 10 3 3 93 -tag markerpoly -fill green -outline navy
and link it with the coordinates of the discs, so when we release a disc on some place, the polygon reshapes itself to be spanned by all discs:
$mc bind markers <ButtonRelease-1> {
set t {};
foreach i [$mc find withtag markers] {
append t "[lrange [$mc coords [lindex [$mc itemcget $i -tags] 0] ] 0 1] "
} ;
eval $mc coords markerpoly $t ; $mc raise markers
}When we want to start affresh and delete all the markers, we use the common tag
$mc del markers
or we can delete the polygon, which we also tagged independently:
$mc del markerpoly
Note that normal bwise behaviour can be mixed with our drawing exercise, creating blocks with the popup menu works normally and blocks and wires can coexist without problems. Also, we can try to get pin and block function variables for our polygon or the discs with the middle or right mouse button, though when we don't define those, we get an empty window.
To make the polygon have spline like boundary which is nice drawing stuff, set it to smooth
$mc itemconf markerpoly -smooth 1
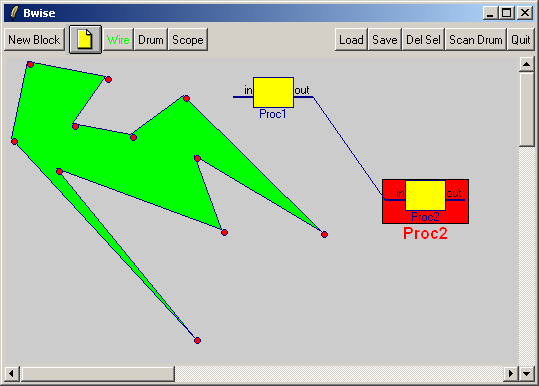
Here is an example interactive polygon in the bwise canvas.
To make the polygon have spline like boundary which is nice drawing stuff, set it to smooth
$mc itemconf markerpoly -smooth 1
Why do these graphics work? Because Tk lets you have the canvas with all the elements in it, and tag anyu element with any number of tags, and act upon items through the name of the canvas (in Bwise stored in the variable mc) followed by all kinds of item related commands, either itemconfigure followed by graphics item related configuration options. Another command which can be applied to all items tagged with a certain tag (on of the tag list needs to match) is coordinates (shortened: coords), which indicate all coordinates of a graphics item such as a polygon. Changing a certain item, with a certain canvas id in Tk can include the changing of the number of coordinate (x. y) pairs.
When the discs are deleted, we don't reset the index counter, because there might be references to certain labels left.
See also Bwise deCasteljau algorithm example
The above approach using %x and $y doesn't take scrolling displacement into account, I'll add that. Fixed.